Hướng dẫn sử dụng Google PageSpeed Insights làm công cụ nén ảnh
Vấn đề tối ưu hình ảnh để đạt chuẩn Google thì khá là khó khăn đúng không nào?
Theo bài viết Workshop – Kinh nghiệm tối ưu điểm PageSpeed Insights đối với WordPress mình có nói đến vấn đề tải hình ảnh đã được Google sama nén sẵn, và 1 ý tưởng chợt lóe lên trong đầu mình: tại sao không dùng chính Google PageSpeed Insights để làm công cụ nén ảnh cho website hàng loạt?
Phân tích ý tưởng các bước như sau:
- Hiển thị tất cả ảnh trong thư mục uploads (ở đây mình sử dụng code php để hiển thị ảnh theo tháng vì toàn bộ thư mục uploads khá là nhiều ảnh)
- Ném trang hiển thị ảnh đó lên cho Google sama nén ảnh và download file ảnh được nén về
- Upload đè lên file ảnh cũ (tất nhiên là năm trong cùng 1 thư mục là tháng upload nên khỏi cần lăn tăn vị trí nó nằm ở đâu)
Các bước thực hiện:
Bước 1: Download file php để hiển thị hình ảnh trong thư mục
Ở đây mình sử dụng code Show all images in a folder with PHP tuy nhiên có điều chỉnh lại 2 phần
- Giới hạn hình ảnh hiển thị
- Phân trang
Vì sao mình giới hạn hình ảnh hiển thị? Câu trả lời là nếu hiện thị tất cả hình ảnh thì quá là nhiều dẫn đến việc Google sama không thể nén tất cả cùng lúc nên mình giới hạn lại chỉ còn hiển thị 70 hình/trang và sau khi kiểm tra trang 1 xong, mình tiếp tục chuyển qua trang 2 và cứ thế cho đến khi hết.
Chính vì vậy mà mình đã nhờ bạn Đinh Quốc Hân chỉnh sửa lại giúp mình (vì thật ra mình chả biết vẹo gì về PHP =)) ), các bạn có thể download file đã chỉnh sửa tại đây
Bước 2: Upload file và cấu hình
Sau khi đã download về, các bạn tiến hành upload vào đường dẫn sau và giải nén: wp-content/uploads/2017
Lưu ý: 2017 chính là năm upload, nếu website của bạn đã làm từ lâu, thì có thể upload vào thư mục 2016 hoặc 2015 tùy ý bạn nhé.
Mở file ins-imgs.php ở dòng thứ 6 bạn sẽ thấy $imageFolder = ’08/’; thì trong đó 08 chính là thư mục tháng upload (tháng 01, 02, 03 ….) bạn chỉnh sửa lại phần 08 này theo thư mục tháng upload của bạn nhé (sau khỉ tối ưu hết ảnh trong thư mục 01 ta sửa lại thư mục 02 và cứ thế cho đến hết 12 tháng của năm)
Ở dòng thứ 43 sẽ có đoạn $imagesPerPage = 70; thì 70 chính là số ảnh hiển thị trên mỗi trang (mình khuyên nên để từ 60-80, bạn muốn để bao nhiêu tùy bạn nhé)
Bước 3: Ném link lên Google PageSpeed Insights và download ảnh nén
Sau khi đã cấu hình xong, bạn chạy thử đường link sau http://domain/wp-content/uploads/2017 sẽ hiển thị số ảnh bạn đã cấu hình ở bước 2
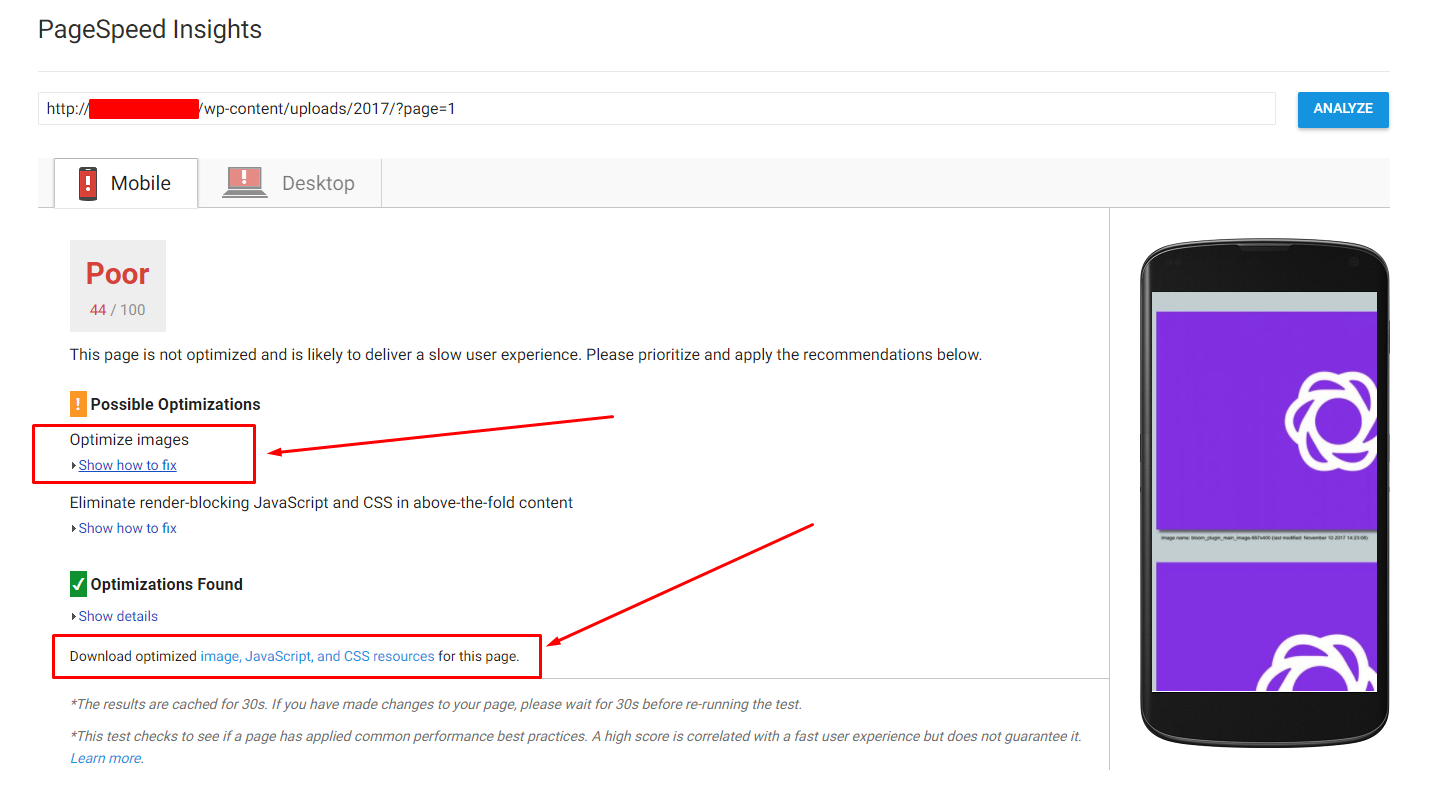
Bây giờ ta truy cập vào Google PageSpeed Insights và điền link http://domain/wp-content/uploads/2017/?page=1 vào sau đó kiểm tra

Theo như ảnh trên thì sẽ có hình ảnh cần phải tối ưu, công việc của bạn là download file zip ở link dưới Google đã nén ảnh sẵn cho mình, tiếp tục kiểm tra qua page 2, page 3, page 4 … cho đến khi hết và nhớ download file zip Google sama đã nén ảnh cho mình nha, file download về sẽ có tên optimized_contents.zip (bạn download nhiều file về thì nó sẽ tăng dần số thứ tự lên như optimized_contents_1.zip, optimized_contents_2.zip ….)
Công việc của chúng ta bây giờ là upload tất cả ảnh đã được Google sama nén lại vào thư mục upload mà chúng ta đã cấu hình ở bước 2 (ví dụ như của mình thì sẽ upload đè tất cả ảnh vào thư mục tháng upload 08 )
Mẹo: sau kho download các file zip về, các bạn click chuột phải -> Extract Here và các file sau cũng thế thì tất cả file ảnh sẽ được giải nén vào chung 1 thư mục có tên image, bạn chỉ việc vào thư mục image này nén tất cả ảnh thành file zip và upload đè lên các file cũ trên hosting (lưu ý upload theo đúng tháng upload đã cấu hình ở bước 2 nhé)
Sau khi xong tháng này, ta lại qua tháng khác, xong năm này, ta lại qua năm khác.
Bình thường, khi chúng ta kiểm tra trên Pagespeed Insights thì các hình ảnh cần tối ưu sẽ có các đường dẫn khác nhau (không nằm chung 1 thư mục) dẫn đến việc upload khó khăn vì phải xác định đường dẫn, với các này chúng ta sẽ dễ dàng hơn trong việc upload các file ảnh đã được Google sama nén giúp đúng không nào 😀
Chúc các bạn thành công.
Bài viết độc quyền tại NamLee.Net, vui lòng ghi rõ nguồn và link bài viết khi sao chép nội dung