Hướng dẫn trang trí chuột phải trên website của bạn
Bạn có website và bạn muốn trang trí chuột phải trên website của bạn nhưng chưa biết cách làm thế nào. Bài viết này sẽ hướng dẫn các bạn cách trang trí chuột phải trên website của bạn.
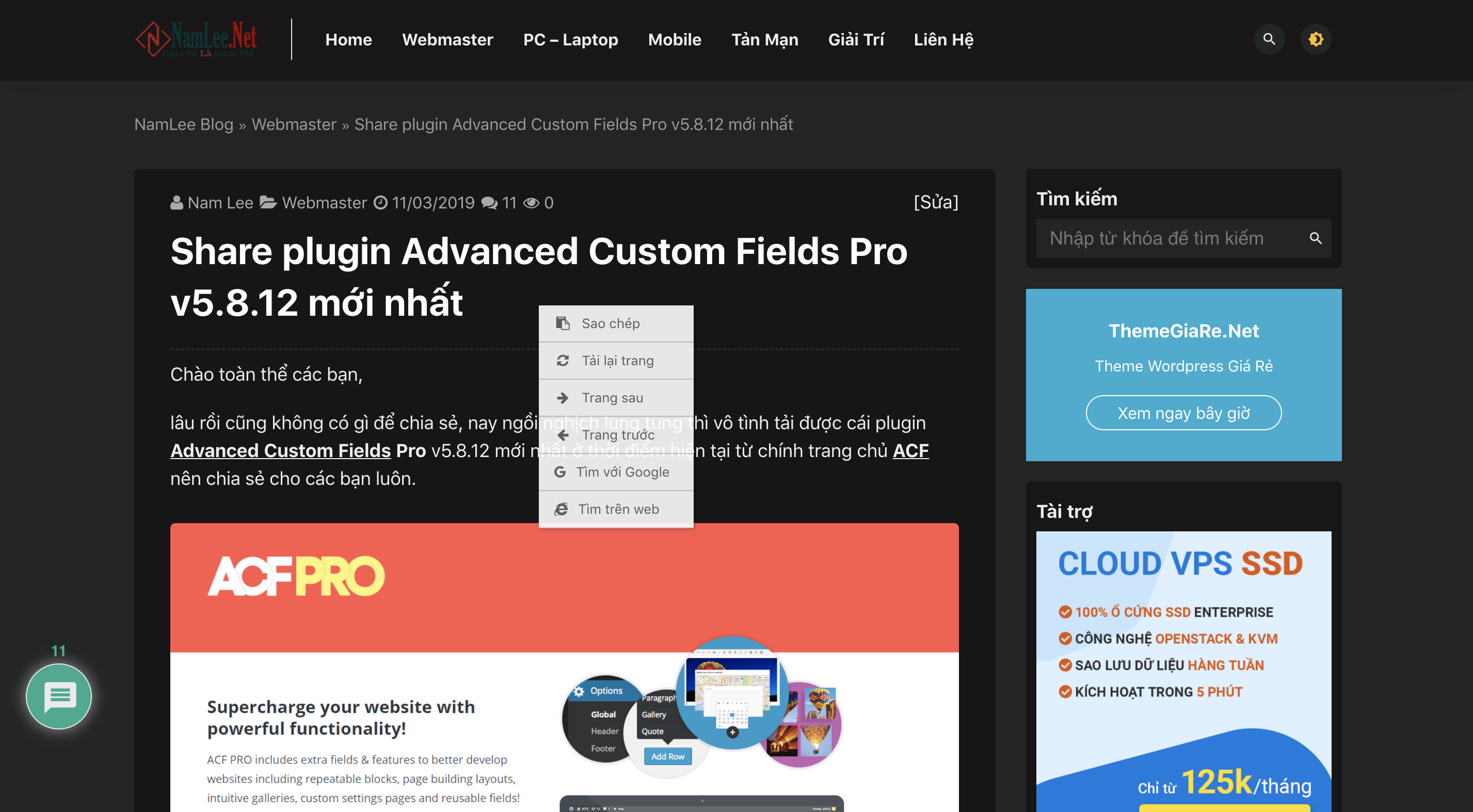
Và đây là demo:

Cách làm
Khá đơn giản, bạn chỉ việc copy đoạn mã sau dán vào header hoặc footer tùy ý bạn.
<!-- Trang trí chuột phải -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:150px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:1px 1px 3px rgba(0,0,0,.3);position:absolute;display:none;z-index:10000;opacity:0.9;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;border-bottom:1px solid #ccc;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background: linear-gradient(-125deg,#0295f9 0%, #2f49fd 100%);}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm">
<ul>
<li><a href="javascript:void(0);" onclick="getSelect();">
<i class="fa fa-clipboard fa-fw"></i><span>Sao chép</span></a></li>
<li><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>Tải lại trang</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>Trang sau</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>Trang trước</span></a></li>
<li><a href="javascript:void(0);" onclick="googleSearch();"><i class="fa fa-google"></i><span>Tìm với Google</span></a></li>
<li><a href="javascript:void(0);" onclick="localSearch();"><i class="fa fa-internet-explorer"></i><span>Tìm trên web</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? alert("Uầy...Bạn chưa chọn văn bản cần sao chép!") : document.execCommand("Copy")
}
function googleSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? alert("Uầy...Bạn chưa chọn văn bản cần tìm kiếm!") : window.open("https://www.google.com/search?q=" + a)
}
function localSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? alert("Uầy...Bạn chưa chọn văn bản cần tìm kiếm!") : window.open("/?s=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
<!-- Trang trí chuột phải -->
Chúc các bạn thành công.
NamLee Blog - Chia sẻ là đam mê





Cũng phân vẫn 1 chút định thêm mà nghĩ thôi, càng nhẹ càng giảm lược bớt mấy thứ nào k cần càng tốt :v
Không nặng đâu =))